背景画像を簡単にスライドショーすることができるjQueryプラグインのVegas2について説明します.
こんな感じのものが作れます.
See the Pen
Vegas2 by Yoshitaka (@YOSHITAKA3)
on CodePen.
Vegas2の設定
CDN
こちらのページにアクセスします.
vegas.cssとvegas.jsを<head>で読み込みます.
各ファイル
htmlファイル
<!doctype html>
jsファイル
$(function(){
$('#slideshow').vegas({
slides: [
{ src: 'top_main_01.jpg' },
{ src: 'top_main_02.jpg' },
{ src: 'top_main_03.jpg' }
],
delay: 7000,
timer: false,
transition: 'fade',
timer:true,
});
});
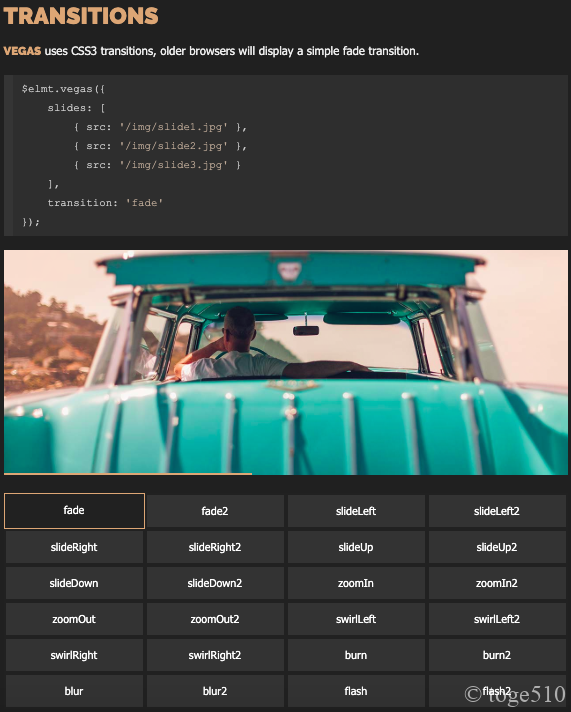
jsファイルのオプションについては,以下サイトが使えます.
ボタンをクリックすると,オプション部が反映されて,どんな感じになるかわかります.