Progateで少しプログラミングを勉強したりしてます.

勉強だけでは飽きてしまうので,何かプログラミングを使ってやってみたいと思ってます.
まず,PHPとHtmlを使って,何かやってみることにしました.
まず,環境構築をやる必要があります.
やりたいことは,「PHPとHtmlが書かれたファイルをブラウザで表示する」ということです.
今回は,PHPのテスト環境をMAMPを使って構築したことについて書きます.
私は超ど素人のため,これだけのことで結構苦労しました.完全に理解していませんが,一応やりたいことはできるようになったので,紹介します.
記事中の言葉や言い回しで,正確でないものもあるかと思います.ど素人なものでご容赦ください.
エディタをインストールしよう
エディタとは,プログラミングを書くメモ帳みたいなものです.実際に,パソコンにデフォルトで入っている「メモ帳」を使ってもよいです.
しかし,プログラミングを書く用のエディタは,予測変換など様々な機能があるので,インストールして使いましょう.
エディタは,色々あるようですが,私は「Sublime Text 3」というエディタを使うことにしました.
Progateのページで,HTML & CSS の環境構築について紹介されていて,そこで,「Sublime Text 3」が紹介されています.
インストール方法や簡単な使い方も,以下ページでわかります.
参考 HTML & CSS の環境構築Progateこれで,HTML & CSSを使って,ファイルを作成して,ブラウザ上に表示することができます.
MAMPをインストールしよう
PHPも同じように,上記「Sublime Text 3」でファイルを作成して,ブラウザ上に表示できると思っていたのですが,出来ないようです.
PHPという言語はHtmlとは違い,サーバーにアクセスする必要があるようで,サーバーにファイルを置く必要があるみたいです.
実際に,サーバーに契約して,ファイルをアップロードしてもよいのですが,なんか面倒そうだったので,
私はMAMPを使用しました.
私としては,MAMPは,サーバー環境を手軽に構築できるソフトだと理解しました.
MAMPのインストールは,以下ページの通りにやりました.
参考 MAMP のダウンロードとインストールPC設定のカルマMAMPの初期設定は,同じサイトの以下のページの「1.MAMPの設定」の通りにやりました.
参考 MAMPの初期設定 - MAMPの使い方PC設定のカルマ
PHPファイルをブラウザで表示してみよう
ファイルを作成
ここでは,例として,「abc.php」というファイルを作成して,その中に,
<?php echo “Hello World!” ;?>
と書きます.
このファイルを,Applications/MAMP/htdocs の中に置きます.
以下を参考にしました.
参考 Web開発環境MAMP(マンプ)Mac版のインストール方法と使い方Eプロ
MAMPの使用
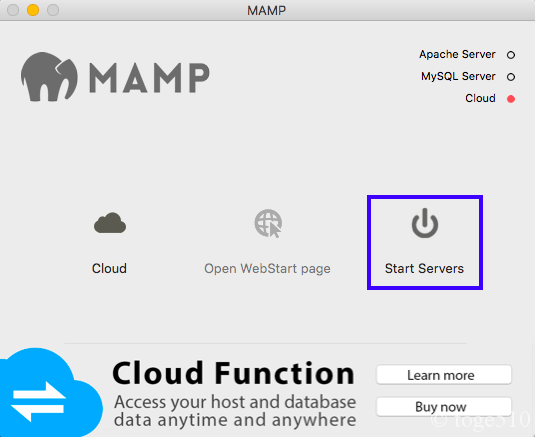
- MAMPを起動します.
- 「Start Service」をクリックします.
- 「Open WebStart page」をクリックします.
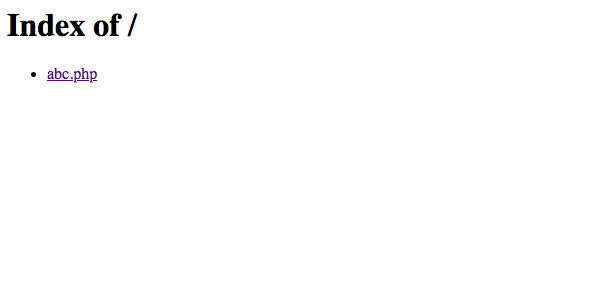
- 「My Website」をクリックします.
- 「abc.php」をクリックします.
- しっかりと「Hello World!」と表示されます.
最後に
実は,今回の環境構築だけで相当苦労しました.ど素人には大変です.